Fakat benim size vereceğim kodlar ile Yazının "Devamını oku" otomatik olarak her yazıda sizin böldüğünüz yerden sonra çıkacaktır.
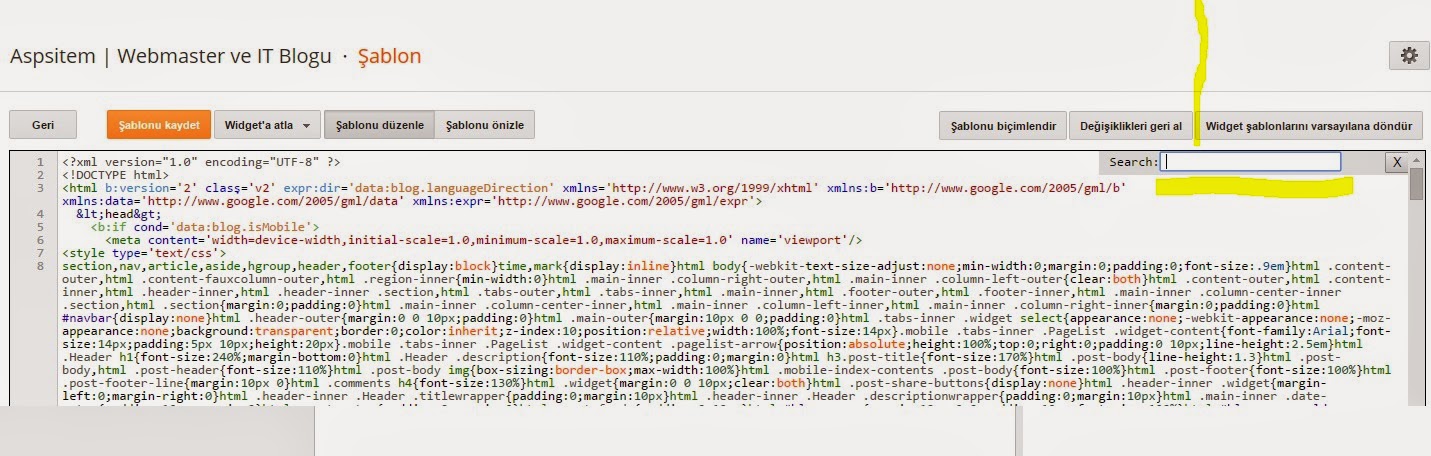
İlk Önce Bloggerınıza giriş yapın ve soldaki menüden Şablonu seçin sağda gelen ekranda HTML'yi Düzenle ye tıklayın. Önünüze gelen kodlar alanında bir kere mouse ile sol tıklayın ve CTRL+F'e basılı tutun. Bunun sonucunda kodların hemen sağ üstünde aşağıdaki resimde olduğu gibi arama opsiyonu belirecek.
Şimdi bu arama kısmına aşağıdaki kodu yapıştırarak entera 2 kere basalım ve kodumuzu bulalım;
Dikkat : 2 Kere basıyoruz çünkü bu kod Bloggerlarda 2 kere bulunuyor. Bize lazım olan 2.
<data:post.body/>
Bulduğumuz kodun yerine aşağıdaki kodu kopyalayıp yapıştıralım.
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script> <span class='readmore' style='float:right;'><a expr:href='data:post.url'>Devamını Oku »</a></span></b:if></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if><b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
şimdi de kodlar içerisinde yine Ctrl+F yardımı ile </head> kodunu aratıp bulalım ve aşağıdaki kodu kopyalayıp bulduğumuz </head> kodunun hemen üst satırına yapıştıralım.
<script type='text/javascript'>posts_no_thumb_sum = 490;posts_thumb_sum = 400;img_thumb_height = 160;img_thumb_width = 180;</script><script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID, pURL, pTITLE){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = posts_no_thumb_sum;if(img.length>=1) {imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';summ = posts_thumb_sum;}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>.post-footer {display: none;}.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;} .readmore a {text-decoration: none; }</style></b:if></b:if>
Yukarıda kırmızı renkli olarak belirttiğimiz 160 ve 180 değerleri devamını oku özelliğinde özet olarak çıkacak olan resmin boyutunu ayarlamaya yarıyor, kırmızı renkli 400 ve 490 değerler ise özet olarak gösterilecek yazının karakter sayısını belirtiyor.İstediğiniz şekilde bu değerleri değiştirebilirsiniz.
6-Bütün bu işlemleri yaptıktan sonra Şablonu Kaydedip çıkıyoruz ve Blogger Devamını Oku özelliğinin başarılı bir şekilde yüklenip yüklenmediğini test etmek için ana sayfaya bir göz atıyoruz.
Blogger Devamını oku özelliği ile ilgili sorularınız olursa yorum kısmından sorabilirsiniz.


Hiç yorum yok:
Yorum Gönder